In this post I’m giving an example of what our Team does when we want to visualize progress.
Having a transparent progress is important for several things:
- Clarity where we are
- Clarity for who wants to know the current status
- Clarity on pending issues and risks
- Visibility leads to awareness
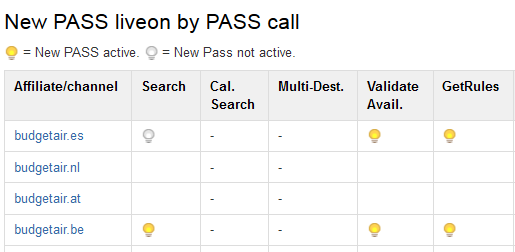
We could of course use a tool, like an Excel sheet or a Jira Confluence page to show progress. That might look something like the following. Just create some rows and columns for functionality that you want to enable on certain parts of your software:
Of course, a dynamic company WIKI website like JIRA Confluence enables you to use interesting icons like light bulbs to show progress. But still we might have the problem that people do not go to this page when you are changing things. That is, suppose we enable a certain feature on a particular website of us, who sees us updating a confluence page? Right, no one.
Also, when people are notified by email for each and every change you make to such a page, mailboxes get flooded with updates and people do not look at the updates anymore. Conclusion: monitoring progress is not such a good idea if you need to move quick.
Is there a better way?
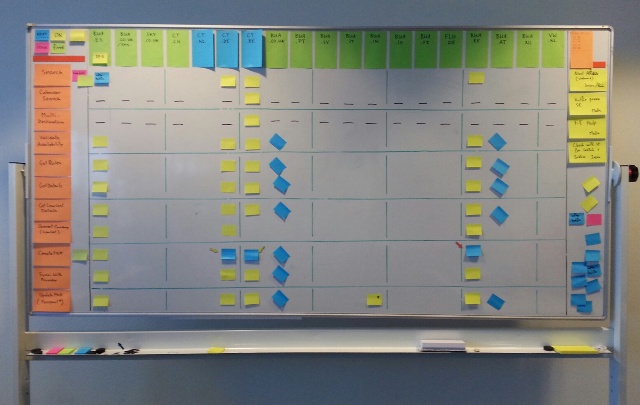
Yes. Of course! Make your progress visible using a physical board! Here’s an example.
 The board might look a bit intimidating at first, but the simple rows/columns and bright stickies have their appeal 😉
The board might look a bit intimidating at first, but the simple rows/columns and bright stickies have their appeal 😉
Looks pretty nice doesn’t it? A board like this needs a proper legend as well to help the casual manager who walks by to understand what is there on the board.
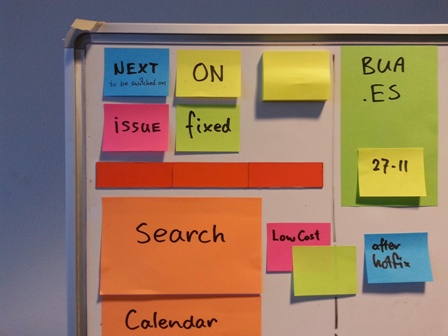
Let’s zoom in on that a bit.

Why stickies?
- The colors stand out!
- It shows when a person walks up to the board and changes the status of the progress! This is much more visible than if somebody edits an Excel sheet or a wiki page.
- People -want- to see the progress; it triggers questions like ‘why can’t we switch on this feature for this website yet?’
- It gets our butts out of our chairs 😉
- The visibility can’t be “escaped”; everybody sees it. Even if you have the occasional remote worker, you can easily take a picture of the board and sent off the photograph with your mobile phone.
So there you have it! An example of a quick to set up progress board, of rolling out certain features on several websites and how to make them visible.
Hope it helps you as well, let me know if you also use visuals!